Introduction
This project was completed as a part of Springboard's UI/UX Design Course. I was faced with the challenge of producing a modified version of Bitesize UX’s GV design sprint for the startup company called CityPups.
Being the sole designer on this sprint, I utilized the following skills to help me engage with this project.
-
User Empathy
-
User Research
-
User Testing
-
Design
-
Prototyping
-
Validation
-
Iteration
-
Sketching
As a dog lover and designer, the City Pups model afforded me the exciting prospect of engaging with the dog and city living community as a whole. The website’s core design centers around users looking for a dog that will be a great fit for them and some of their specific needs.
Challenge Brief
As a new start-up, CityPups identifies the goals, challenges, and constraints for people within the city looking to adopt the perfect pup. CityPups is not a virtual store, however, it aggregates adoption dogs from local sources such as shelters and various adoption centers. CityPups is designed as a website for larger screens including desktops and laptops.
Who are we building this experience for ?

Day 1 - Understanding the problem
Synthesizing the research
As the only User Experience Designer, I took into account what should be taken into context on day one of my design sprint considering what I should be prioritizing. I conducted usability testing for insight briefing and understanding the problem a little bit deeper than what I currently know it as. Our interviewee shared similar commonalities with our user persona Ellie. Jenifer is newly engaged and lives in the city with her fiance Jeff in a small midtown apartment. Jenifer is actively looking for a dog that is suitable for her fast pace living situation.
I utilized the end-to-end experience model to achieve a basic user journey. My overall goal in utilizing this feature is to identify how a user makes their decisions and consider questions such as "What prompts a user to choose A versus B", "What feature can be used to create a smoother experience"

Pain points of frustration
“Various platforms haven’t really given me the ideal description of how I would like to view the pup I’m looking for”
Priorities and consideration
“Size is really important to me, not to mention their activity level and interaction with other persons. We live in an apartment complex with other individuals so we wouldn’t want a pup to be barking constantly or a pup that we know we probably have to walk 3-4 times a day”.
Successes
“We definitely want a dog so ideally, I’d like to know their story and age, this makes a great match in giving the ideal pup the forever home”
Jenifer, newly engaged and futuristic dog mom candidate
Ellie's end to end experience
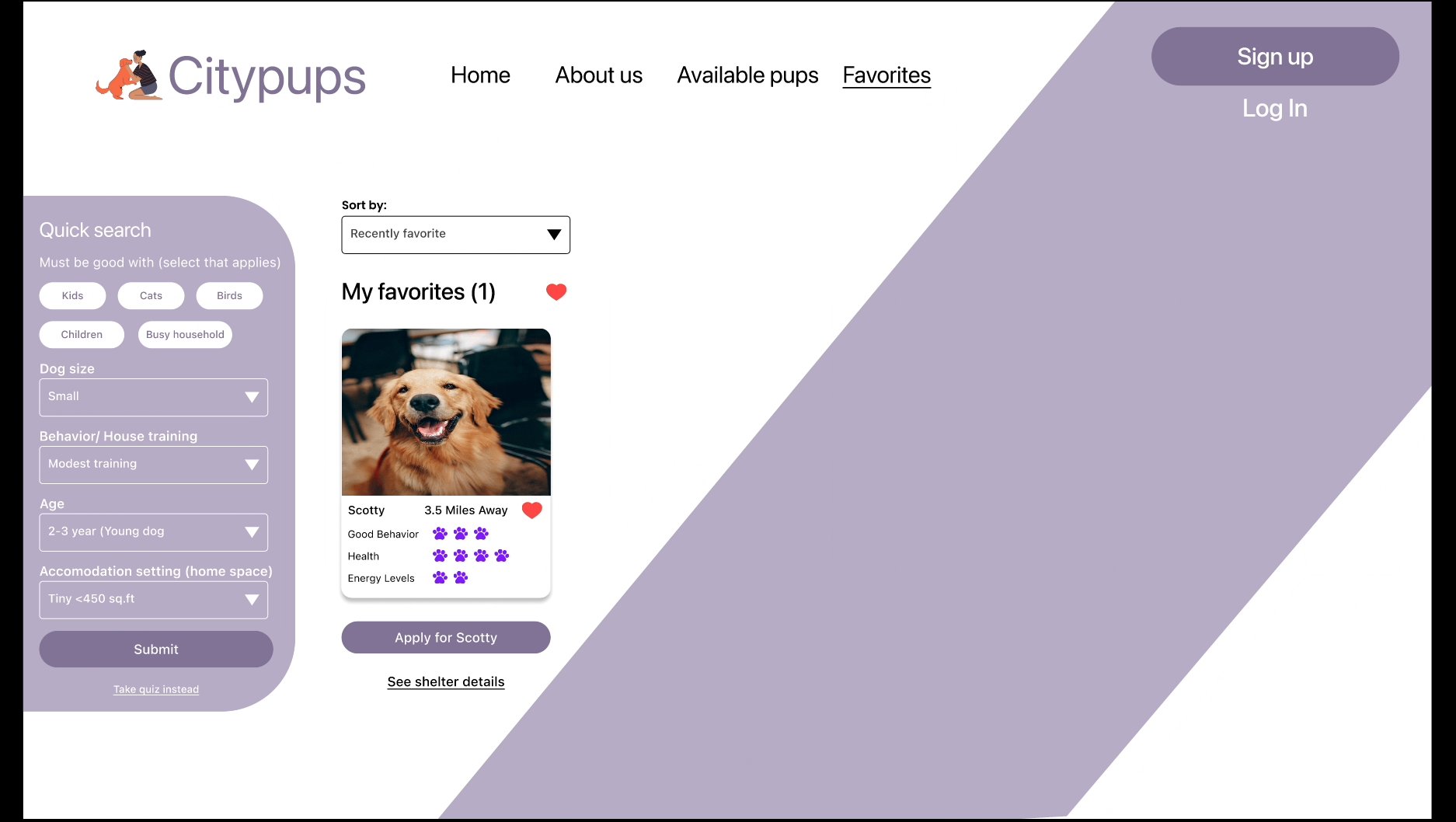
Favorites a pup she likes to make a decision later

Jenifer's end to end experience
Busy but knows what she wants

Day 2 - Sketching
Mapping out my ideation
On day two of my Design Sprint, I ventured onto the solo version of lightning demos where inspiration is drawn from similar platforms that offer the same services. In doing these demos we looked at the solutions solved by other products and the steps they took to solve them. Whilst looking back at Day 1, I sought to find out ways in which the user can be completely satisfied with their final decision. Examples that I felt that my user persona Ellie would closely relate to were
-
Hills org
-
Petfinder
-
PuppySpot

Hills org puts their users at ease by giving them ease of access to how their choices are made with 6 key features. What I liked about this product is that they gave full descriptions of all dogs and their moto appeals to adopting instead of shopping at breeders.

Petfinder is the nation's leading adoption source for finding a pup and has categories for their pup’s breed. They have 10 ideal filters ranging from coat length, to what and who the pup is good with. Their process is ideally a one minute application process, compatibility test, then finally a match!

PuppySpot allows users to have an account to keep abreast with their favorite choices. Their landing page is pretty simple and straightforward with the adoption process from adopting your pup to taking them home. In regards to screening, you fill out an application and wait to see if you’re a match
Crazy 8 drawing

The solution

The Solution
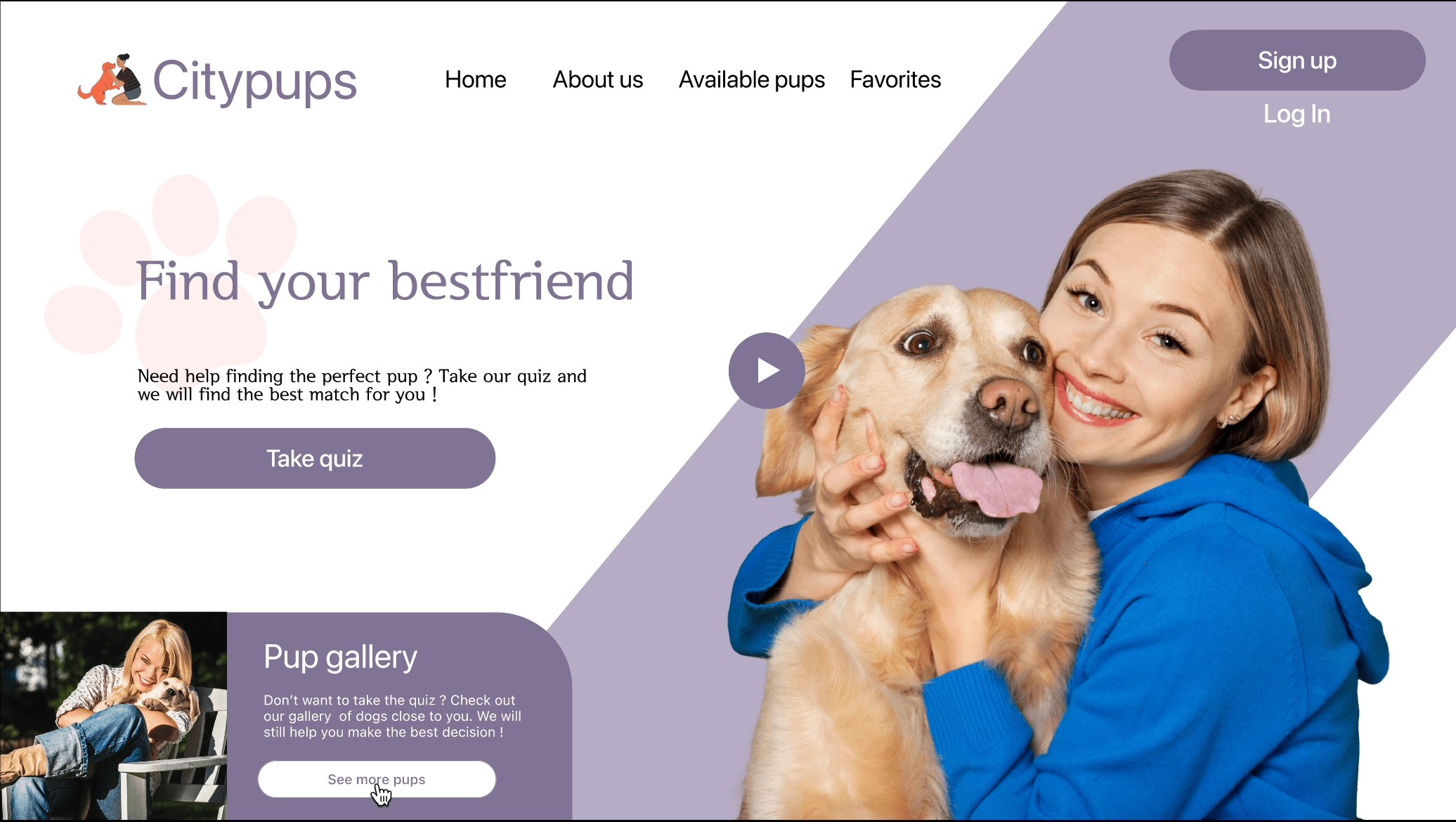
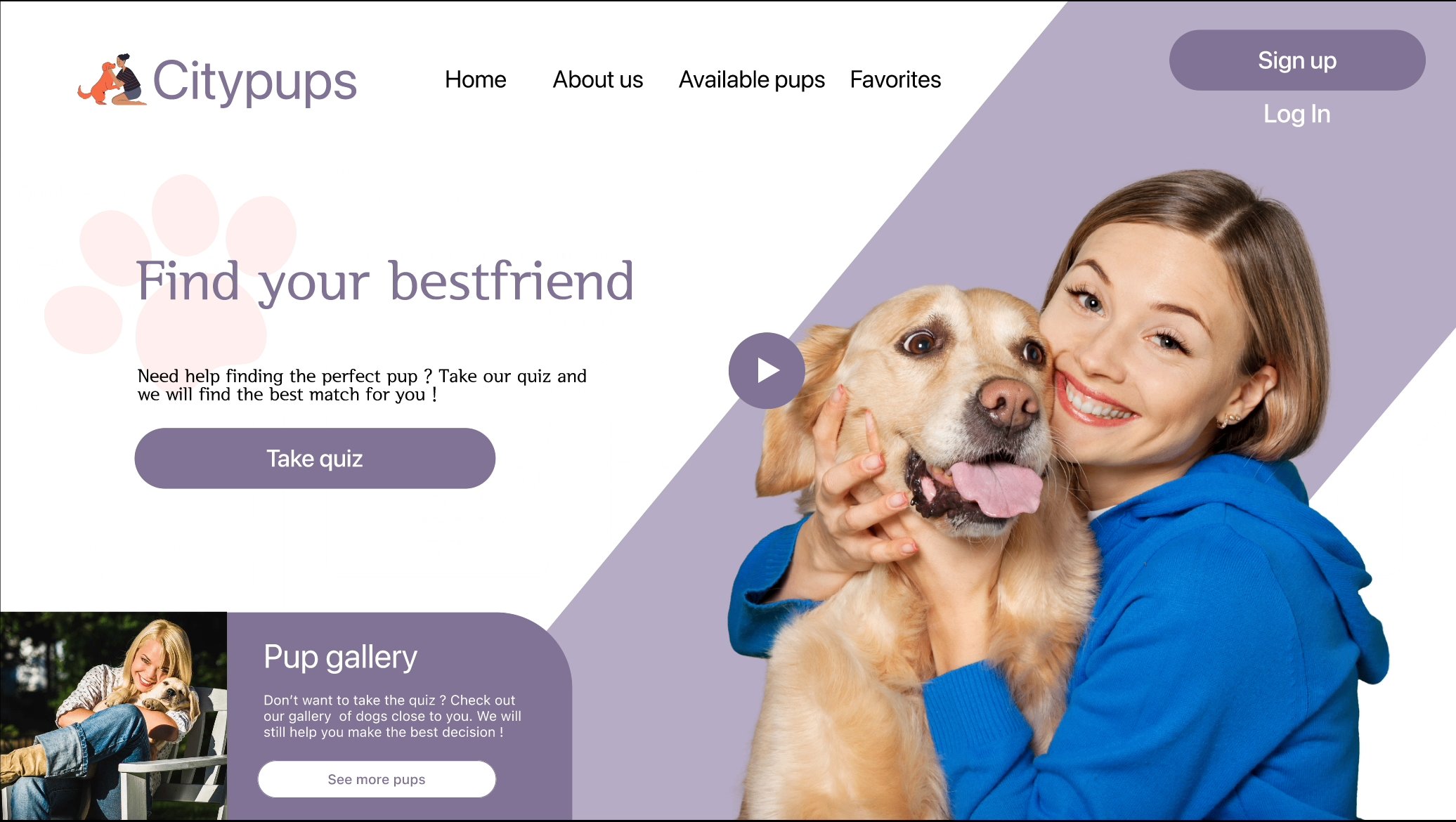
The nuance that I faced in my sketching phase was the layout of my homepage. I was conflicted between a vertical menu bar versus a horizontal one. I chose the horizontal layout as this gave me more white space to work with whilst I continued working on my UI elements
Day 3 - Decide/ Storyboarding
Moving forward with my decisions
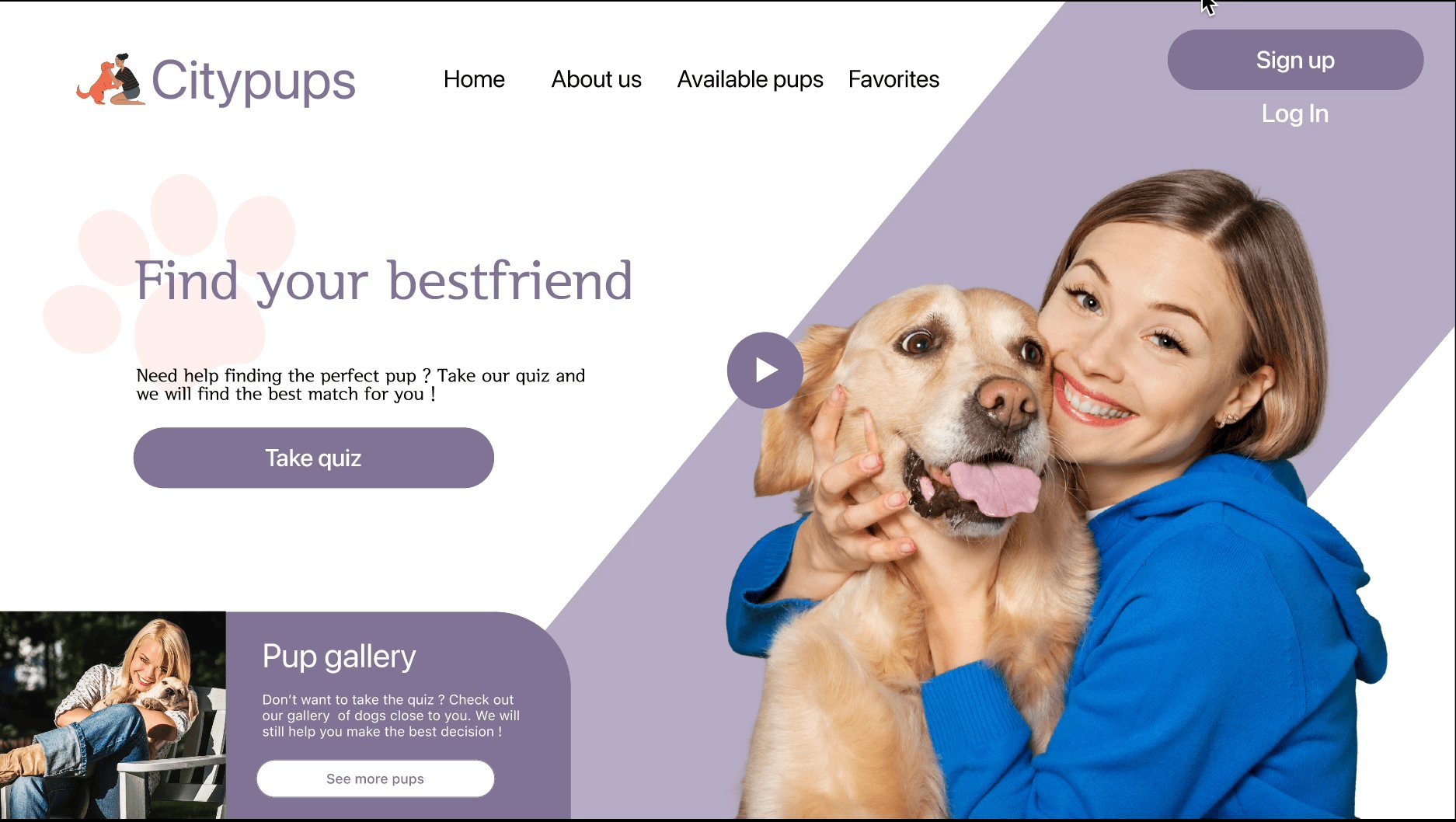
With limited timing, I had to resonate with my solutions to produce a storyboard. I want my user to feel comfortable and confident in the decision-making process. Seeing that the landing page is what usually gives the user the first impression, I ensured that this page provided simple and effective navigation for finding the right pup.


Day 4 - Prototyping
Usability testing is valuable
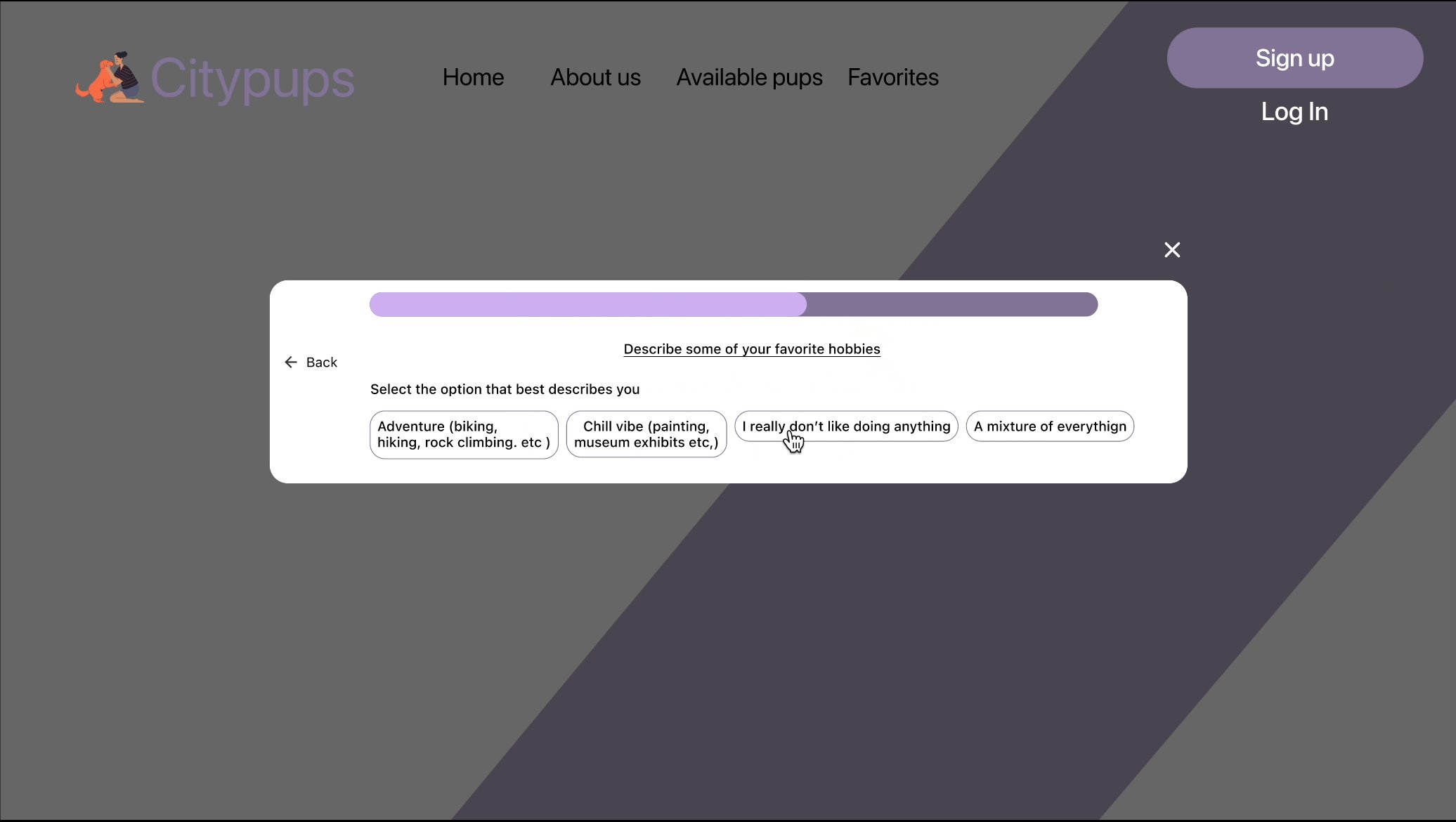
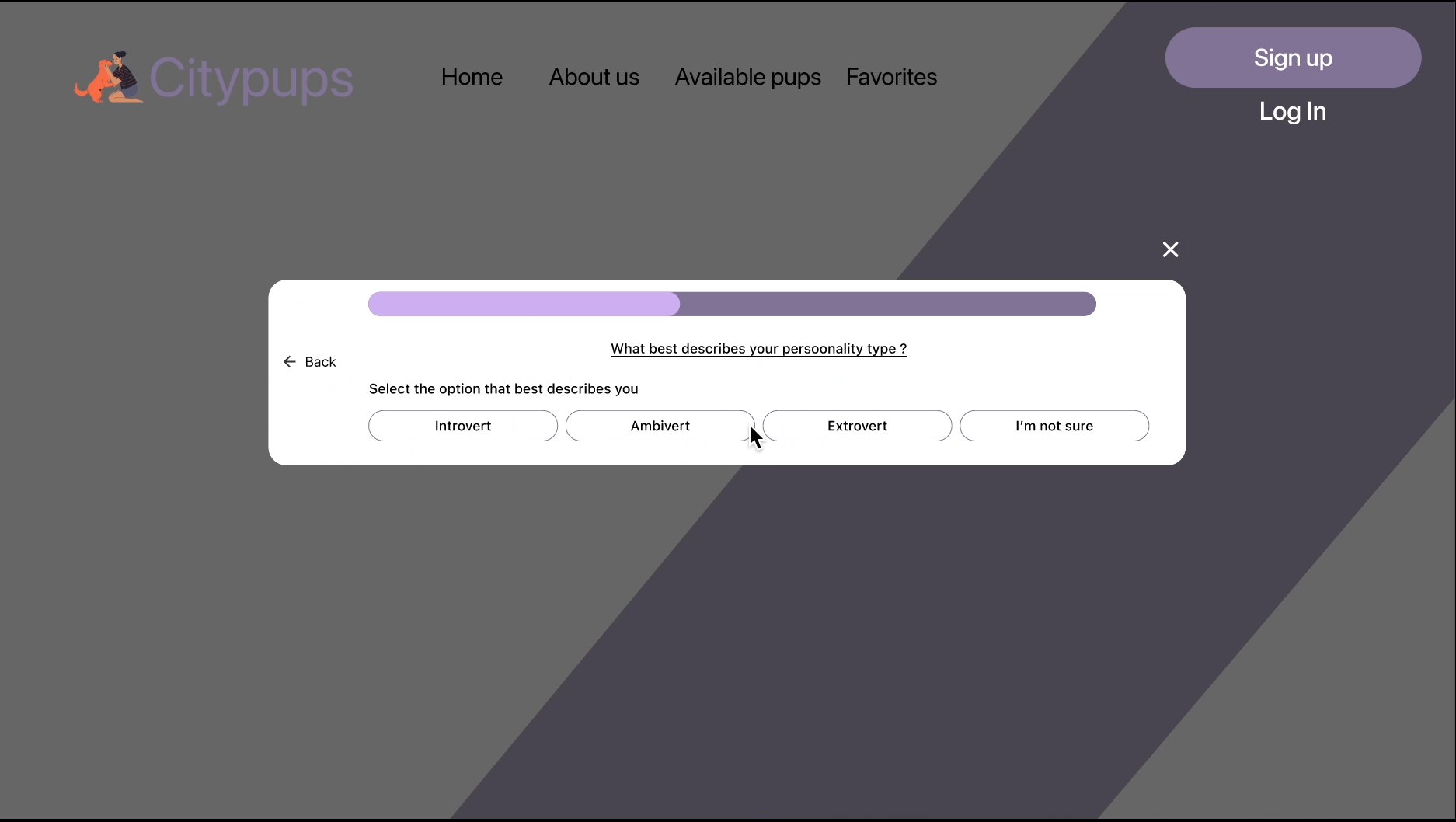
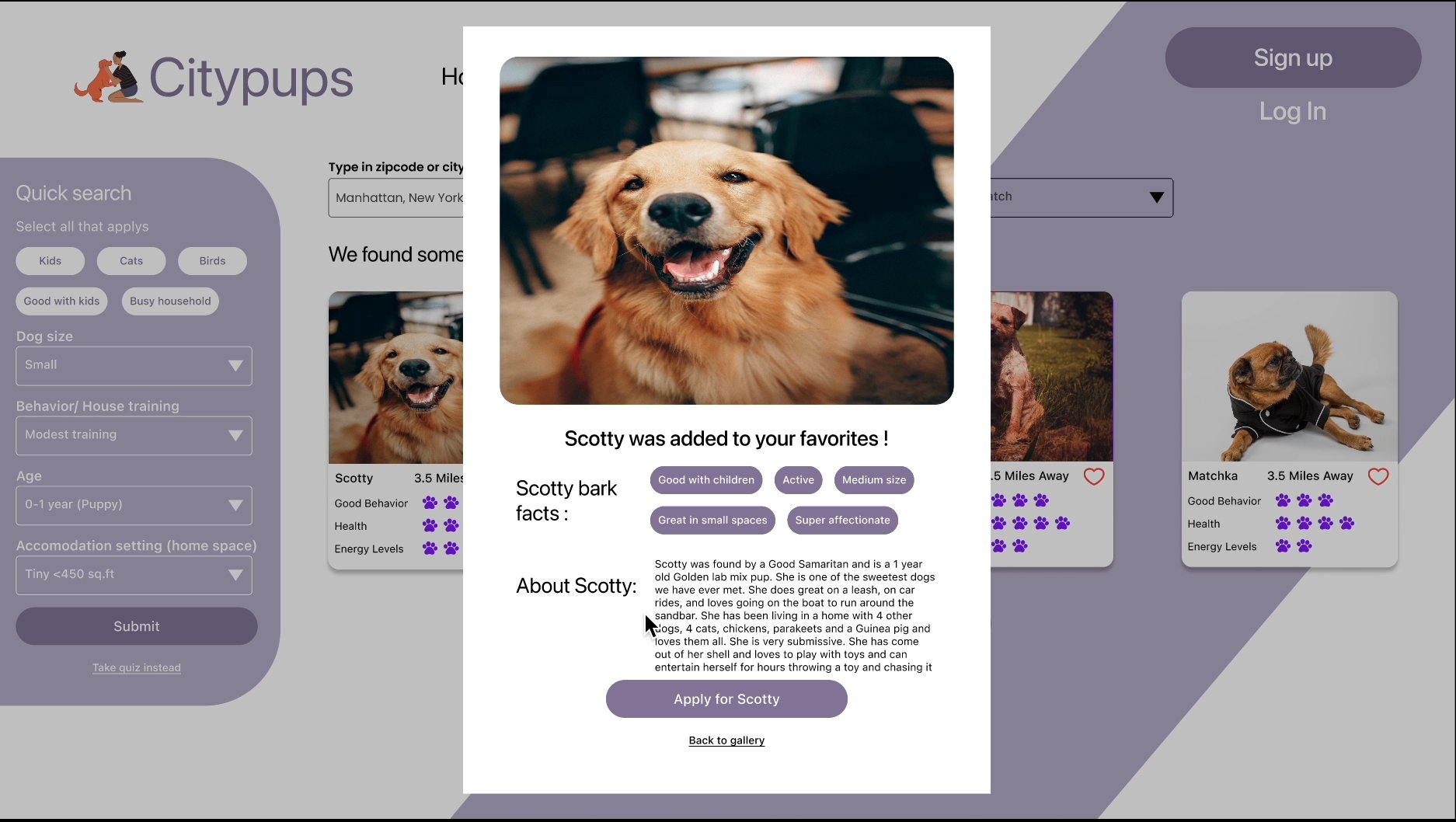
I wanted my prototype to be as efficient as possible, meaning giving the user little to think about when they’re making the ultimate decision in choosing the “pawfect” pup. Constructive criticism from my sketches had me tap into my creative design mindset and gave me UI motives for the CityPups framework. The design of the prototypes gave a simple yet intuitive approach to getting to know the user. At first, users are given the option to watch their pup in action, take the pup personality test, or quickly adopt. I tested my prototype with 5 individuals who related to the idea of adopting a pup. After my first round of testing, I was able to pinpoint several issues that I corrected for my second round of testers.

Day 5 - Testing and Results
Here is what I found,
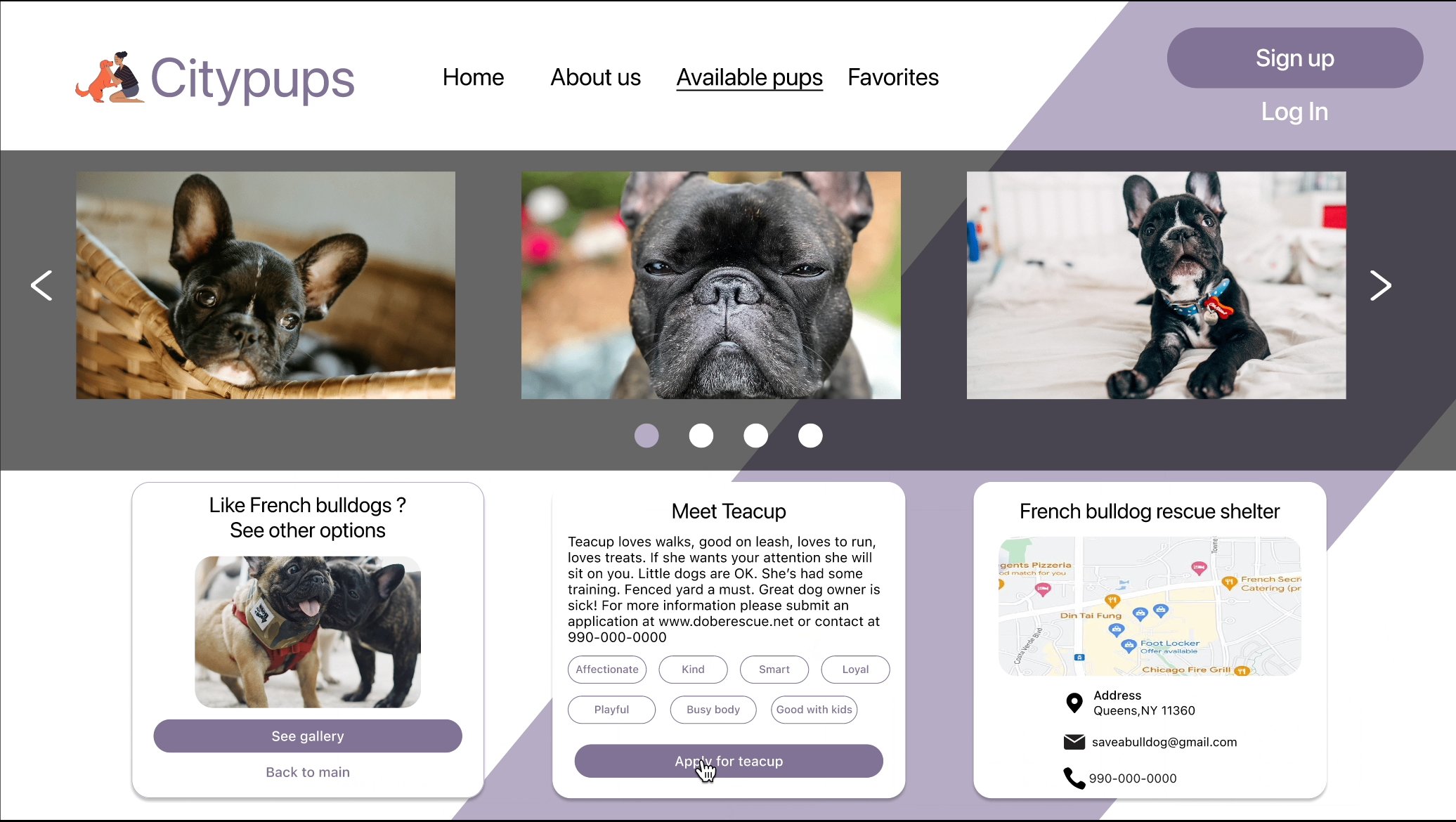
Each user was able to demonstrate how they would match themselves with the ideal pup, and this was easily identifiable by the take test call to action button. However, I noticed that 3 out of 5 users were searching for this option in the menu bar rather than the landing page itself. What really interested users were the ability to see their desired pup in live-action and many expressed their desire in liking this option.
Quoted user feedbacks
“I like the purple, however at some point I find It overwhelming on some pages”, Tanya K.
“Teacup has got to be the cutest thing I’ve ever seen”, Tanya K.
“I really like the fact that you guys outsource from local shelters, it gives me hope and joy in knowing that these pups will find a home”, Jordan R.
Results & Findings
-
4/5 users said they would take the personality test to have them matched to a pup. The other user when asked why this wasn’t his choice, he expressed to me that he would rather read about each dog individually.
-
5/5 users found the pup in action screen helpful with just one shortcoming. A user expressed that a dog has many moods and seeing them play in action for a scene or video may not necessarily showcase their best trait.
-
2/5 users suggested that they should be able to apply and get to interact with the pup in a cohesive manner
-
A suggestion was made, whereas a user is able to upload their living space and see how ideally the pup would play in it
.